Notice the hash (#) ahead of the anchor name. All links to anchor names must have this prefix. The resulting "Top of Page" text link is positioned just to the right of the image. In preview, click on it and you should go -- guess where?
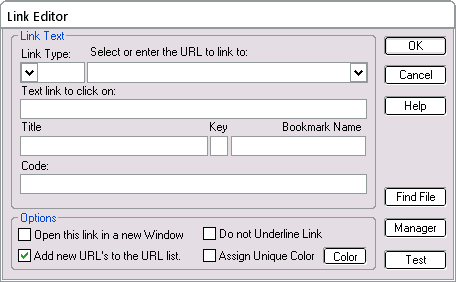
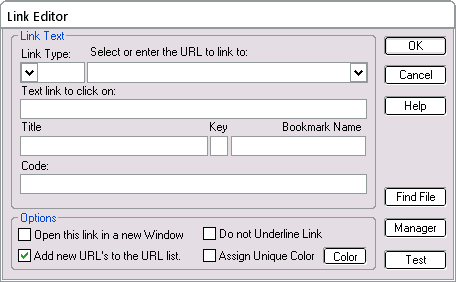
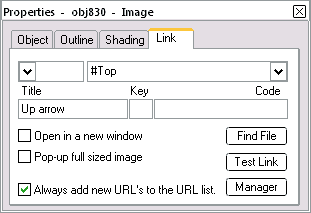
In much the same way, you can set the same link on a image. The picture below shows the Quick Editor view of the one on the up-arrow.
We filled out the Title: field here too. That is not essential, but it is recommended practice for images.
The image shows a working example to another tutorial page. Again, the link is to the right. In preview, click it to see the result.