Scaling and rotation exercise
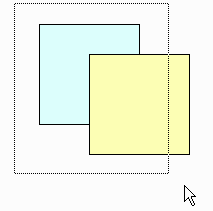
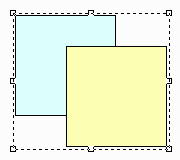
In this exercise, let's take the green rectangle on the left, rotate it, scale and position it to make a horizontal rectangle.
You can do this by opening this page as a workpage, by copying the rectangle into a fresh workpage, or in preview, by dragging the rectangle image to a fresh workpage.