Making objects visible and invisible
On this page are examples of showing and hiding objects. All use the Behavior Editor:
Hide and show on repeated click -- make an object alternately visible and invisible
Basic hide example -- make an object invisible
Basic show example -- make a hidden object visible
Metamorph example -- change the behavior of an object
Quiz example -- click on a question to see the answer
Hide and show on repeated click
Suppose you have an object that you want to make alternately visible and invisible each time it (or it's ghost!) is clicked. To see this in operation, preview this page, then click a few times on the example below:
This uses two behaviors, the first to make the object invisible and the second to make it visible again. Both behaviors are linked via the metamorph function.
Basic hide
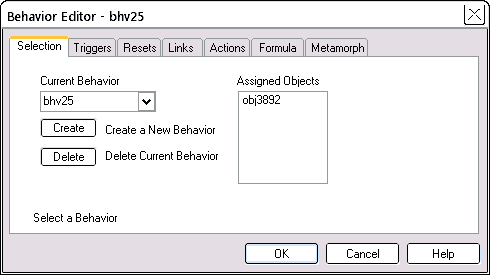
Let's call the first behavior "Hide". First select the object, and create the behavior -- giving it a new name -- "Hide" in this case.
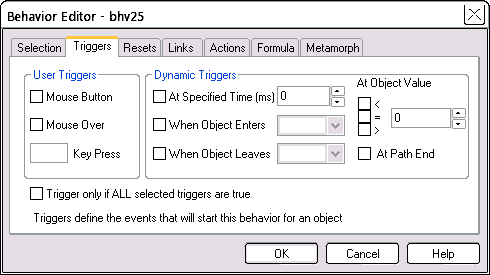
Now set the Trigger so that the Hide behavior is triggered on Mouse Button (Down).
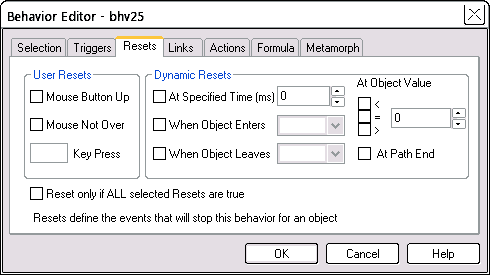
Set the Reset so that the Hide behavior is reset on Mouse Button Up.
Set the Action to make the object invisible when triggered active.
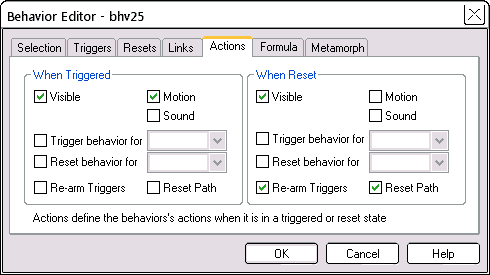
Let's review what we have for the Hide Behavior:
- Trigger Event: "Mouse Button"
- End Event: "Mouse Button Up"
- Actions When Triggered: Visible unchecked
- Actions When Reset: Visible checked; Re-arm Triggers
Now you have something to try. Preview your project and click the object. The object should disappear, and stay invisible as long as you hold the mouse down. To make it stay invisible when the mouse button is released, you would simply set no end event -- leave the mouse button up event unchecked.
Basic hide behavior.
Preview the page and click where shown.
Basic show
Now create a second behavior like this -- the Show behavior:
- Trigger: "Mouse Button"
- Reset: "Mouse Button Up"
- Actions When Triggered: Visible checked
- Actions When Reset: Visible unchecked; Re-arm triggers
The only difference is the reversal of the active states. Now when the behavior is active, the assigned object(s) will appear, instead of disappear.
Basic show behavior.
Preview the page and click where shown.
Metamorph
So we now have two behaviors, each being the reverse of the other. When the object is invisible, we want to change its behavior so that the next click makes it visible again.
Do this through the behavior Metamorph function. When the object is visible, make the behavior "Hide". When the object is invisible, make the behavior "Show".
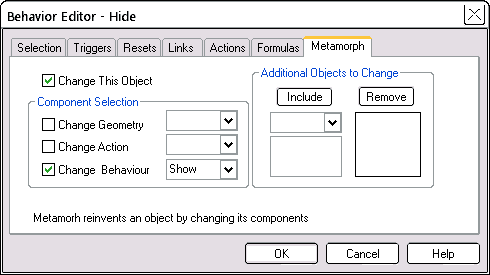
The image below shows the Metamorph for the Hide function:
- Check Change This Object
- Check Change Behavior
- Select the Show Behavior from the drop-down behavior list
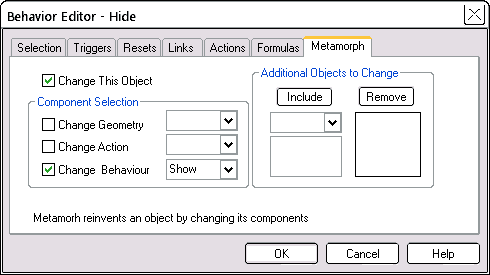
In a very similar manner, set a Metamorph for the Show function:
- Check Change This Object
- Check Change Behavior
- Select Hide from the drop-down behavior list
Now we're done. Preview the page to try your finished object.
Any object with the Hide behavior will act the same way as the starting object. To apply this behavior to any other object, use the Object Editor > Components tab, and select a behavior from the drop-down list. Above are three more objects with the Hide behavior applied. In preview, click any of them to see the effect.
Quiz
Preview this page, and try the quiz just below. To see the answer, click somewhere on the question. The answer will remain visible until you mouse off it.
Select the object. Then open the Object Editor > Components tab, and in the Behavior drop-down list box, select the required behavior.
Question 1. You have a behavior already assigned to an object. How do you assign the same behavior to additional objects?
Question 2. You have a behavior assigned to an object. How do you make the behavior include movement?
Question 3. How do you include a sound in an object's behavior?
Use the Action Editor to create an action for the same object. Then in the Behavior Editor > Actions tab, check one or both of the Motion checkboxes. The motion used will be the one set by the action.
Use the Sound Editor to assign a sound to the object. Then in the Behavior Editor > Actions tab, check one or both of the Sound checkboxes. The sound used by the object will be the one set by the Sound Editor.
How do I make a quiz like that?
To make a quiz like that, firstly prepare the list of questions and answers. It is helpful if the answer is about the same size as the question. In workpage view, on this page drag the yellow text objects to the right. You will see that they are on top of the single text object, which is the list of questions. So the answer simply sits on top of the relevant question.
The behavior attached to each answer is a simple modification to the Basic show operation explained above. Instead of having the object disappear when the mouse button is released, this time we disappear the object (answer) only when the mouse leaves it. These are the full details:
- Trigger Event: Mouse Button
- End Event: Mouse Not Over
- Action When Triggered: Visible checked
To see the actual details for yourself, open the Behavior Editor and look for our action, named Quiz
To set the same Quiz behavior for each answer, see question 1!