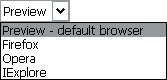
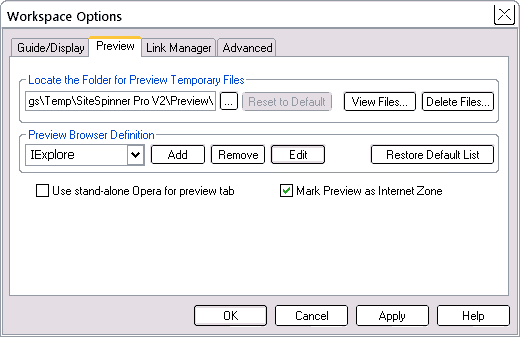
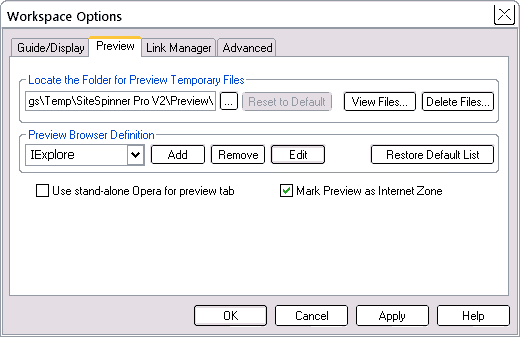
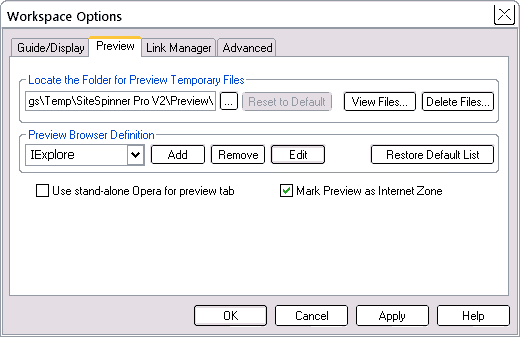
When you click the preview tab, you will see a simple browser toolbox (shown above). Some of the buttons you will already be familiar with, as they have brothers in your normal browser. Those buttons are "rectangled" in red: forward a page, back, reload, stop and print -- we won't consider them further here.
But we will consider the other controls. The first is the one is the handheld button: