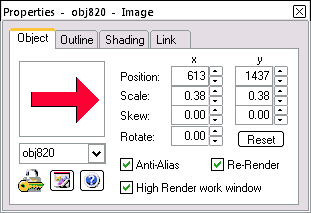
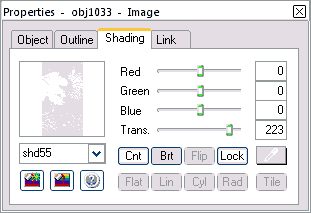
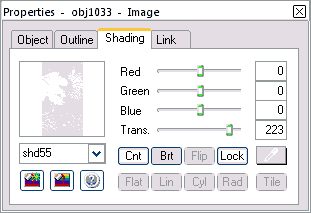
Because they are so pale, these images will withstand a modest degree of scaling up before noticeable deterioration in quality. The image on the left is the source image for the watermark on the right. You'll find it in the ClipArt folder.
To embed an image in text, insert the code line just above as normal text. Specify your image source (folder and file name) with single inverted commas. The alt attribute is optional, but we recommend that you put it in.
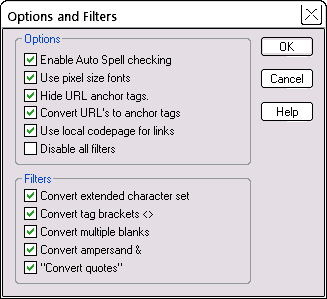
While still in the Text Editor under Options > Options and Filters ..., uncheck this filter:
Convert tag brackets <>