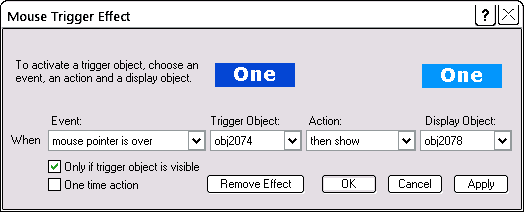
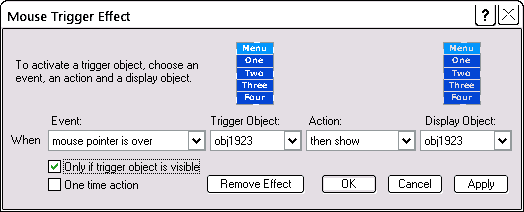
The image shows the Mouse Trigger Effect for button One. Check the box Only if trigger object is visible. Repeat this for the remaining three buttons.
For the action, instead of "then show", sometimes you might use "hide it, and show". But here, when visible, the light button will completely cover the dark one, so there is no need to hide it further -- it is already hidden.
From here on, as you add each new effect, preview the project to see the results. Compare what happens now with what happened before the latest addition. Here, in preview, run your mouse down the left-hand set of buttons; it should make the right-hand numbers appear -- normally they will now be invisible.
Note the header name
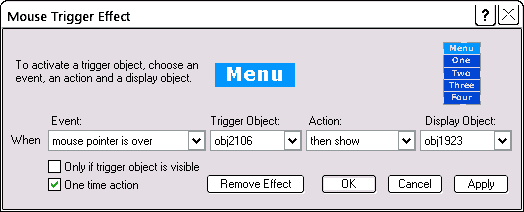
Make a note of the name of the menu header (light blue) of the left-hand list -- ours for this example will be obj2106. This makes it easier to set the next mouse effect.
Check the box One time action.
Instead of "mouse pointer is over", you could use "mouse button is pressed on". This means that the menu drop-down would be activated with a click instead of a mouse over.
Preview again and notice that we have now hidden the left-hand set of buttons. But if you mouse over where the (invisible) menu header is, the buttons become visible and remain that way.
This time, notice what happens when you mouse off the left-hand list.
And here is the finished set, with both sets of buttons now properly superimposed.
You may find it worth-while to make a group of the whole set. This is just a convenience -- it has no effect on the way the buttons operate.